Latest News › Forums › Site technical issues and feedback › Posting images in comments
- This topic has 25 replies, 1 voice, and was last updated 5 years, 3 months ago by
Twirlip.
-
AuthorPosts
-
N_
This is a test. Will this image show up? I’m about to find out. The first has ‘rel=”nofollow”‘; the second doesn’t.
https://www.lboro.ac.uk/news-events/general-election/report-3/
https://www.lboro.ac.uk/news-events/general-election/report-3/
N_
Another try:

—
[ Moderator intervention is required. Your html code is correct – but when the angular brackets are received by WordPress they’re interpreted as symbols and converted into html character codes. A mod needs to replace them manually; there is no automatic workaround.So on rare occasions, if you ask very nicely and you’ve been good all year … ]
N_
N_
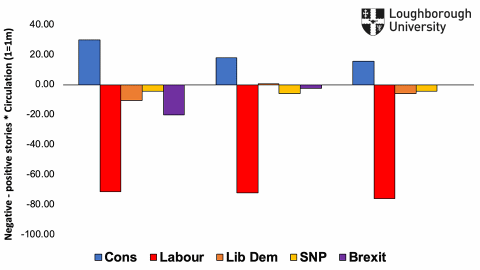
<p style=”padding-left:50px”><img src=”https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gif” /><br />
[ Figure 5.2: Overall newspaper evaluations Weeks 1 – 3 (weighted by circulation) ]</p>N_
OK. I give up (at least for the time being). How did James get the image to show up in this comment?
N_
Last try for now:
<img src=”https://www.lboro.ac.uk/media/media/campaigns/election-2019/images/report-3/week3-figure1_1.png”>
Twirlip
I was wondering the same thing.
Let’s see if this works:
<img>https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gif”</img>Twirlip
Oops, stray quotation marks!
I doubt if it’ll work even if I correct it.
If it doesn’t, I suppose I’ll just have to ask in the main forum, but I’m reluctant to digress, especially as I don’t contribute much.
Oh well, one more try:
<img>https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gif</img>Twirlip
I’m sure I didn’t insert that “gt;” thing myself.
I give up.Twirlip
Well, I suppose I could try it the really stupid way:
https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gifTwirlip
And the only slightly less stupid way:
http://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gifTwirlip
Twirlip
Oh, I see you’ve already tried that!
Sorry.cimarrón
cimarrón
Sorry. I tried it using the code shown by inspecting the page (Ctrl+Shift+I). ie, including the part. But, no.
Twirlip
<img src=”https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gif” alt=”Curses, foiled again!”>
Twirlip
<figure><img src=”https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gif” alt=”Aaaarrrggh!”>/figure>
Twirlip
<img src=”https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gif” alt=”My brain hurts!” height=”270″ width=”480″>
Twirlip
Sod this for a game of soldiers! Who’s up for just asking in the main forum, before it is too late? Please don’t let it be me!

—
[ Mod: Commiserations – but full marks for tenacity! Unfortunately commenters can’t post images without moderation intervention. ]Twirlip
Hah! He used magic! I knew it! L:)
Los
test
>img src=”https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gif”/<
Los
test
<img src=”https://www.craigmurray.org.uk/wp/wp-content/uploads/2019/11/MediaBias_GE2019_Loughborough.gif”/>
Clark
Comments on the blog don’t work the same as the forums anyway. It’s a different piece of software. Other things are different too, eg. you can use the ‘b’ tags for bold in blog comments, but in the forums you must use ‘strong’ tags.
-
AuthorPosts